This guide assumes you have a Panora account, or a working self-hosted version
The Panora API uses uses two elements to indentify requests: API keys and a connection_token.
API Keys are used to authenticate yourself to our backend, while a connection_token serves to identify which of your user’s you’re making API calls for. Depending on your setup, you should make requests to one of those endpoints:- US Servers
- EU Servers
- Self-Hosted
https://api.panora.dev/Learn how to generate your API Keys and catch connection tokens.
1
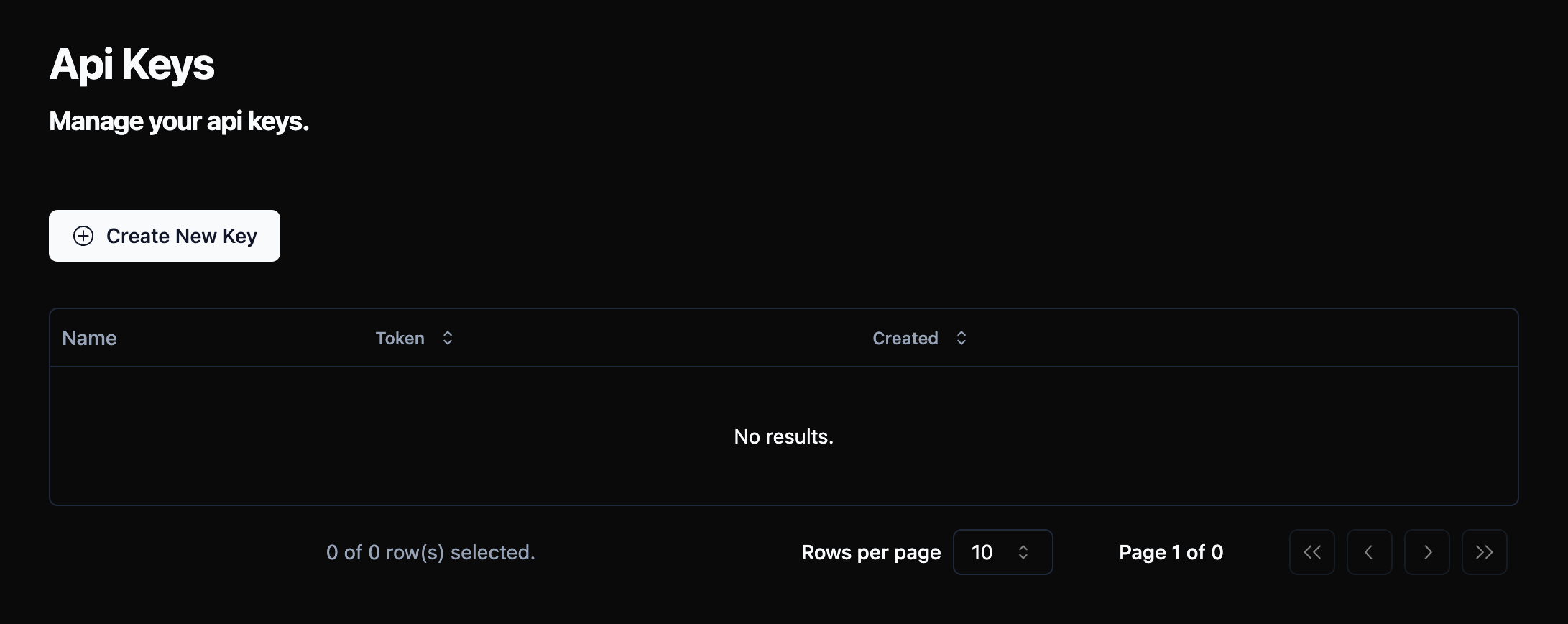
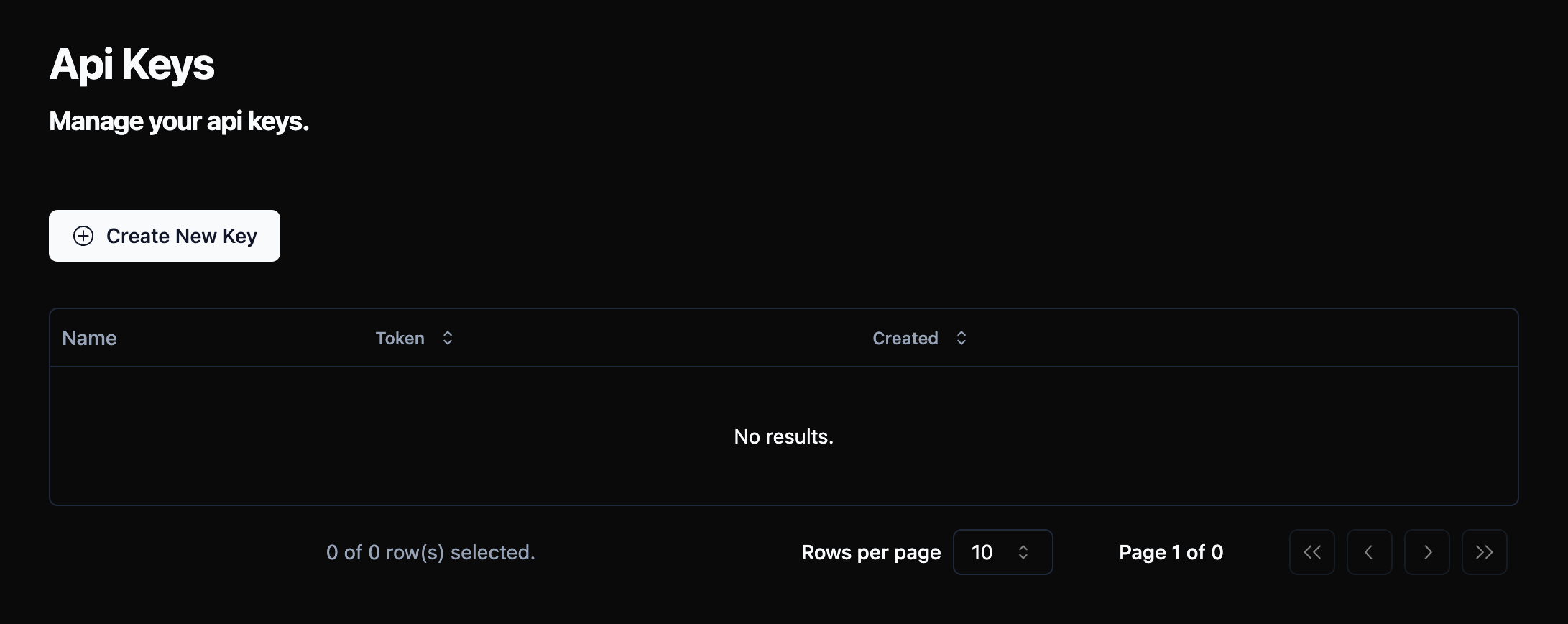
Creating your API Key
Go to your dashboard, and visit the API Keys section. Click the Create New Key button.

2
Safely store your API Key
Your API keys carry many privileges, so be sure to keep them secure! Do not share your secret API keys in publicly accessible areas such as GitHub, client-side code, and so forth.
3
Catch your first `connection_token`
A Congrats! You have everything you need to make authenticated requests.
connection_token is created everytime a user connects an account to your platform.
You need to setup a webhook and listen to events connection.created to catch a connection_token.
connection_token is a string, located in the “data” object, inside a connection.created event.Read about webhooks here
Example connection.created event
Make your first API request with your API Key and a connection_token
Take a look at these examples to understand the concept.
We also recommend practising by looking at the specific verticals you want to integrate.
1
Setup your API Key in your code:
2
Make your first unified API call:
In this example, we will create a contact in a CRM. Visit other sections of the documentation to find category-specific examples

